今天看了下HTML5画布,初步了解了一下canvas对象。
-----------------------------------------------------------------------------
<canvas id="myCanvas"></canvas>
<script type="text/javascript"> var c = document.getElementById("myCanvas");/*javaScript使用id来寻找canvas元素*/ var cxt = c.getContext("2d");/* 创建context对象 这个对象是内建的HTML5对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法*/ cxt.fillStyle="#ff0000";/*颜色设置*/ cxt.fillRect(0,0,150,75);/*矩形*/cxt.moveTo(10,10); /*把路径移动到画布中的指定点,不创建线条*/
cxt.lineTo(150,50);/*添加一个新点,然后在画布中创建从该点到最后指定点的线条*/ cxt.lineTo(10,50); cxt.stroke();/*绘制已定义路径*/ cxt.beginPath();/*重置当前路径*/ cxt.arc(70,18,15,0,Math.PI*2,true);/*创建弧/曲线(用于创建圆形或部分圆)*/ cxt.closePath();/*创建从当前点回到起始点的路径*/ cxt.fill();/*填充当前绘图(路径)*/</script>
------------------------------------------------------------------------------
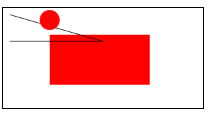
如下图所示: